Title Page Configuration
The title page for a container can be defined as an SVG image, which must be placed in the styling folder, described above. The name of the SVG image must be title_page.svg
A sample file is available in the examples sub folder of the EHB-CB installation directory. (..\examples\styling\ title_page.svg)

You can create any style with images, logos and text as you want by using a graphic program, e.g. the freeware tool Inkscape. (https://inkscape.org)
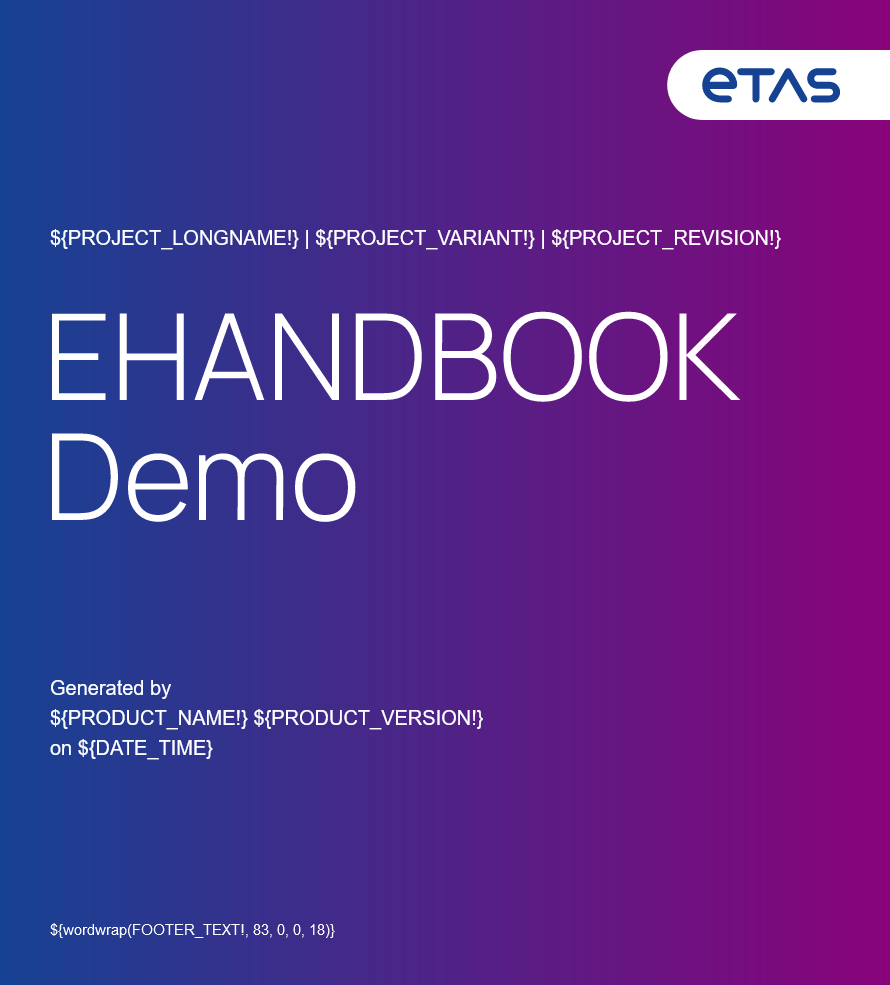
There exists a set of predefined placeholder variables, which can be placed into the SVG image. The font styling (type, size, color etc.) of the variable in the SVG will be used directly. A variable is in upper cases, marked with a ‘$’ sign and enclosed in curly brackets ${VARIABLE}. The set of variables depends on the type of the EHB-CB.
|
All variables must be written in upper case! If an undefined variable is used in title_page.svg, no title page is generated! See documentation: |
Common Placeholder Variables for all EHB-CB Types
${ROOT_FOLDER} |
= name of the input folder for the container generation |
${CONTAINER_INPUT} |
= name of the input folder for the container generation [ To be used with EHANDBOOK CONTAINER BUILD 11.2 versions onwards ] |
${EHB_FILE_NAME} |
= file name of the container without file extension |
${FOOTER_TEXT} |
= footer text out of the branding.properties file (see chapter Branding.properties File) |
${PRODUCT_NAME} |
= name of the EHB-CB tool used for container generation |
${PRODUCT_VERSION} |
= version of the EHB-CB tool used for container generation |
Additional Placeholder Variables for ASAM based EHB-CB
The project information is fetched from the <SD GID> tags defined in the root ABLOCK out of the CCX file:
<!-- Root ABLOCK -->
<ABLOCK ID="EHB_Container">
<SHORT-NAME>ehbContainer</SHORT-NAME>
<DESC />
<SDGS>
<SDG GID="global">
<SD GID="view">Detailed</SD>
<SD GID="project_class">PVER</SD>
<SD GID="Project_variant">V7.1.1</SD>
<SD GID="Project_revision">3</SD>
<SD GID="info_pver">EHANDBOOK Demo</SD>
<SD GID="doc_class">SWCALDOC</SD>
<SD GID="language">DE</SD>
<SD GID="doctype_text">Software Documentation</SD>
<SD GID="legal_note">Copy right ETAS GmbH</SD>
...
</SDG>
</SDGS>
</ABLOCK>Each tag within <SDG GID="global"> with any name specified in <SD GID="…"> can be used as a placeholder variable.
E.g. for <SD GID="Project_variant">V7.1.1</SD> the placeholder variable will be ${Project_variant} and the content later shown on the title page will be V7.1.1 then.
Additional Placeholder Variables for ASCET Add-On for EHB-CB
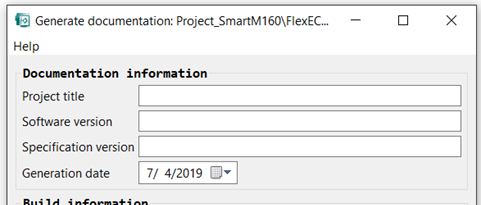
The project information is fetched mostly from the GUI input fields.

${PROJECT_TITLE} |
= text entered in ‘Project title’ |
${SOFTWARE_VERSION} |
= text entered in ‘Software version’ |
${SPECIFICATION_VERSION} |
= text entered in ‘Specification version’ |
$\{GENERATION_DATE?date} |
= date entered in ‘Generation date’ |
${ASCET_VERSION} |
= ASCET version used for container generation |
For the GENERATION_DATE variable the date format can also be specified:
E.g. set $\{GENERATION_DATE?string('dd.MM.yyyy’)!} in SVG to get date in dd.mm.yyyy format.
Current Date Placeholder Variable
For all EHB-CBs a date variable can be specified in a special way, directly inside a comment block of the SVG graphic. To get access to it, you have to open and edit the title_page.svg with a text editor, e.g. Notepad++:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!--
<#assign currentDate = .now>
<#assign DATE_TIME = currentDate?string["dd.MM.yyyy HH:mm"]>
-->
<svg>
...
</svg>This comment block is parsed and interpreted by EHB-CB. The placeholder variable for the date is defined here as $DATE_TIME} and holds the current date and time. It can be formatted in many ways, e.g.
"dd.MM.yyyy" |
→ 15.04.2020 |
"MMM/dd/yyyy" |
→ Apr/15/2020 |
"EEEE, MMMM dd, yyyy, hh:mm a" |
→ Tuesday, April 15, 2020, 09:24 PM |
"HH:mm" |
→ 21:24 |
For more details regarding format possibilities have a look at https://freemarker.apache.org/docs/ref_builtins_date.html
Title Page with Macros
You can use macros to define placeholder variables as logical switches. So depending of the value of one or more placeholder variables a different fixed text is shown.
This can be used to show texts in different languages, depending of e.g. a ${LANGUAGE} variable, read from CCX. Alternatively, you can use e.g. the ${ROOT_FOLDER} to code different longer texts on the title page.
To achieve this, you have to edit the SVG in a text editor, see chapter Current Date Placeholder Variable
The macro is also defined in the comment block of the SVG.
Here an example for a multi-language title page:
<!--
<#if (LANGUAGE!) == "DE">
<#if (DOC_CLASS!)?matches("CALDOC", "i")>
<#assign DOCTYPE_TEXT = "Applikationshinweis">
<#elseif (DOC_CLASS!)?matches("SWCALDOC", "i")>
<#assign DOCTYPE_TEXT = "Software- und Applikationsdokumentation">
<#elseif (DOC_CLASS!)?matches("SWDOC", "i")>
<#assign DOCTYPE_TEXT = "Software-Dokumentation">
</#if>
<#elseif (LANGUAGE!) == "EN">
<#if (DOC_CLASS!)?matches("CALDOC", "i")>
<#assign DOCTYPE_TEXT = "Calibration hint">
<#elseif (DOC_CLASS!)?matches("SWCALDOC", "i")>
<#assign DOCTYPE_TEXT = "Software and calibration documentation">
<#elseif (DOC_CLASS!)?matches("SWDOC", "i")>
<#assign DOCTYPE_TEXT = "Software documentation">
</#if>
</#if>
-->The variables LANGUAGE and DOC_CLASS above are fetched from the CCX. The variable DOCTYPE_TEXT is defined here in the title_page.svg. To show its assigned content, you have to place ${DOCTYPE_TEXT} at any position in the SVG.
For more programming possibilities, please have a look at https://freemarker.apache.org/docs/index.html
Word Wrap as Macro
If a text exceeds the page width, the remaining part gets truncated. To avoid this, word wrap as a macro is possible and the following code has to be placed into the SVG:
<!--
<#function wordwrap text width x y dy>
<#assign returnValue>
<#if (text?length > width)>
<#local wrap = text?substring(0, width)?last_index_of(" ")>
<#if wrap <= 0>
<#local wrap=width>
</#if>
$\{'\n'}<tspan x="$\{x}" y="$\{y}">$\{text}</tspan>
$\{wordwrap(text?substring(wrap + 1), width, x, y + dy, dy)}
<#else>
$\{'\n'}<tspan x="$\{x}" y="$\{y}">$\{text}</tspan>
</#if>
</#assign>
<#return returnValue>
</#function>
<#assign currentDate = .now>
<#assign DATE_TIME = currentDate?string["dd.MM.yyyy"]>
-->With Inkscape, you can now place your text variable at any position inside the image like this:
$\{wordwrap(FOOTER_TEXT, 105, 23, 150, 15)}The parameters are defined as follows:
-
parameter: text variable to be shown (here $FOOTER_TEXT)
-
parameter: maximum amount of characters in the line (here 105)
-
parameter: insertion from the left side in pixel (here 23)
-
parameter: insertion from the top side in pixel (here 150)
-
parameter: distance to previous line in pixel (here 15)
User Defined Placeholder Variables
Besides the predefined variables described above, the user can define his own variables in addition. This works as follows:
-
Place any variable names into the title page SVG, e.g. $\{USER_VAR_1!}
-
Create a text file named as title_page.properties. and place it in the same location as the title_page.svg.
-
In the file you can specify the variables and their textual content. The file is in JAVA properties format, which looks like this:
User_Var_1 = any text which should appear here
User_Var_2 = any text which should appear here
…
A sample file is available in the examples sub folder of the EHB-CB installation directory. (..\examples\styling\title_page.properties)
|
If you are specifying a predefined placeholder variable name also in the title_page.properties file, only the text from the file is fetched. Variable names in the file are case insensitive, but in the SVG they must be written in upper case always. No line break in text allowed, usage of word wrap required, see chapter Word Wrap as Macro The file must be in Java properties format as ANSI text and UTF-8 encoded only |
Tips and Tricks for Title Page Generation
-
It is recommended, to use the variables always with ‘!’, e.g. $\{PROJECT_NAME!}
-
If Inkscape is used, you must save the images only with save as… standard svg
-
As the EHB macros are defined as comments in the SVG, ensure, that the graphic tool is not removing it. (review the title_page.svg with text editor)
-
If no title page is shown at all, an error occurred. Please check the log file inside the container.