Container Style Guide
Introduction
This document describes the styling possibilities for containers made with EHANDBOOK Container-Build. It explains the capabilities for the title page and textual configuration via special configuration files in detail.
Styling Folder
Text-, branding- and title page styling information would be present in a styling directory, which is given with the command line option -styling in ASAM and directory based EHB-CB.
For more details regarding command line options, please refer to the document User Guide for EHB-CB.
If the GUI of an EHB-CB is used or for the EHB-CB ASCET Add-on, the GUI path entry ‘styling folder:’ is taken.
|
The file names must be exactly as described below. All files must be placed in parallel, directly in the styling folder. The .properties files must be in Java properties format as ANSI text and UTF-8 encoded only. |
This styling folder provided to EHB-CB should contain now the files described below with exact the same file naming.
Branding.properties File
A header image, e.g. your company logo, and footer text information, e.g. copyrights, would be present in this file.
A sample file is available in the examples sub folder of the EHB-CB installation directory. (..\examples\styling\branding.properties)
Header Image

The logo image is shown at the top of all the pages (besides the title page) with the following line:
header.image = ./etas_logo_v1.jpgFooter Text
A footer text, e.g. for legal information, is shown at the bottom of all the pages (besides the title page) with the following line:
footer.text = © ETAS GmbH reserves all rights even in the event of industrial property rights. We reserve all rights of disposal such as copying and passing on to third parties.If this footer text should appear on the title page also, the variable ${FOOTER_TEXT} has to be placed on the title_page.svg. See chapter EHANDBOOK_Container-Build_Styling_Guide__Title_Page.adoc#_title-page-configuration
commonltr.css File
CSS stands for Cascading Style Sheets. It is a standard defined by the W3C and describes the look of HTML web pages. EHB is using the same standard as a subset for the appearance of the textual container content in EHB-NAV.
A CSS rule-set consists of a selector and a declaration block:
Selector Declaration Declaration
/* Selector */
h1 {
/* Property : Value */
color: blue;
/* Property : Value */
font-size: 12px;
}The selector points to the HTML element you want to style. The declaration block contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon. A CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly braces. These entries are defined in the commonltr.css file.
A sample file is available in the examples sub folder of the EHB-CB installation directory. (..\examples\styling\commonltr.css)
Footer Configuration
To change the footer text style, the following section is used:
.footer {
white-space: pre-wrap;
font-size: 8pt;
color: #000000;
position: relative
}Text Configuration
To modify the text style, the following section is used:
body {
font-family: Tahoma, sans-serif;
padding: 20px;
color: #0000F0;
word-wrap: break-word;
}To modify the text style for paragraphs:
p {
font-size: 15pt;
}Header Configuration

To change the styling of the headings, the following section is used:
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
color: #3683ab;
margin: 7px;
}To show the top header with grey background color:
h1 {
background-color: #f0f0f0;
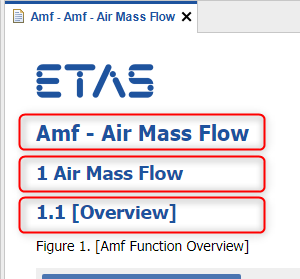
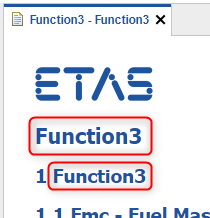
}In containers, generated with the directory based EHB-CB, the top header names may appear twice:

This can be avoided with the following configuration:
.topictitle1 {
display: none;
}To remove the double header in PDF the following code must be added in the PdfCustomization.xsl:
<!-- default attributes for titles -->
<xsl:attribute-set name="topic.title">
<xsl:attribute name="font-size">0px</xsl:attribute>
</xsl:attribute-set>Label and Link Configuration

To change the styling of the tagged labels or links, the following section is used:
a {
text-decoration: underline;
color: #3683ab;
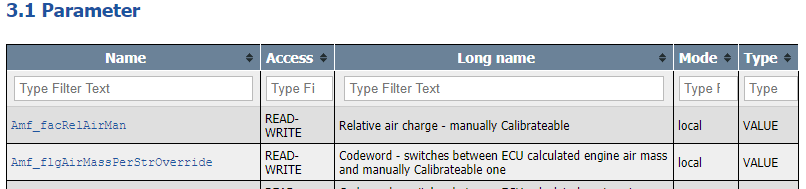
}Label Table Configuration
To change the styling of the tables, the following section is used:
table {
font-size: 10.5px;
border: solid;
border-color: black;
border-width: 1px;
width: 100%;
}This will change the table header styling:
th {
background-color: #4CAF50;
color: white;
}This will change the table elements text:
td {
font-size: 15px;
color: black;
border-color: black;
border-width: 1px;
border-style: solid;
}Usage of Company Font in the Container
You can use your own corporate font, by adding it in a sub folder:
@font-face {
font-family: 'ETASfont';
src: url('../fonts/Roboto-Thin.woff') format('woff'), font-style: normal;
}
body {
font-family: ETASfont, Arial, sans-serif;
text-rendering: optimizeLegibility;
padding: 20px;
color: #000000;
word-wrap: break-word;
}The font files are located in the sub folder fonts here. Font ‘woff2’ format is also possible.
Setting a Watermark Image
You can define a watermark image, which will appear in the background of every page.
/* Watermark as background image */
body {
/* Watermark image */
background-image: url("watermark.jpg");
/* Repeat background vertically */
background-repeat: repeat-y;
/* Center the background */
background-position: center;
}The file ‘watermark.jpg’ must be located next to the css file in this example here.